Today we’re announcing two new project-related features: 🐝 project environment variables, and the much anticipated 🐼 build status badges.
Project Environment Variables
One of the first lessons in automation wizardy 101 🎩 is refactoring your build pipeline’s large monolithic build steps into smaller, more isolated build steps. Smaller build steps can be more easily distributed across multiple build agents, help to isolate and debug build flakiness, and are easier to optimize.
To help you keep things DRY you can now define environment variables not just on each build step, but across an entire project’s build pipeline.
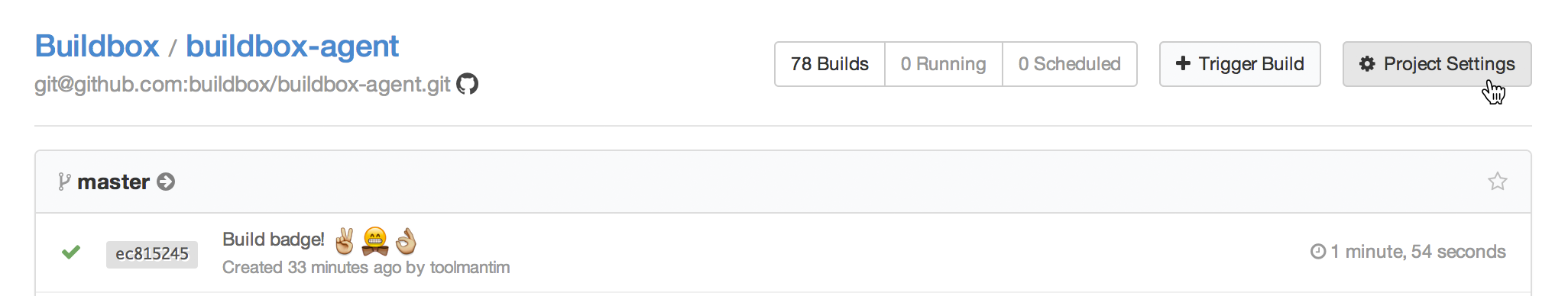
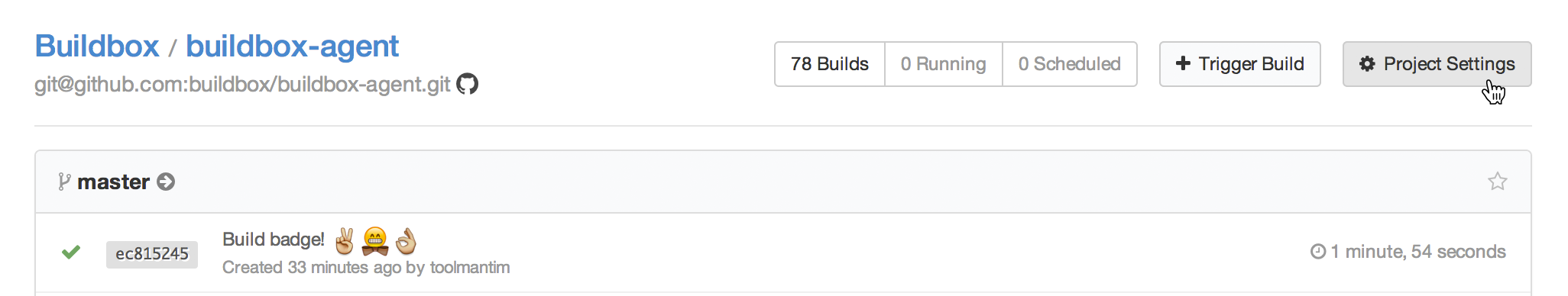
You can set Project Environment Variables on the Project Settings page:
 Where to find Project Settings
Where to find Project Settings

Build Status Badges
Show off your project’s current build status (or provide some extra team motivation to keep it green 😉) with a project build status badge. You can see it here on the newly revamped buildbox-agent readme:

The badge shows the status of your project’s last build. You can scope it to a specific branch by adding a branch param to the end of the URL, for example: ?branch=master
Grab your project’s Build Status Badge on the Project Settings page:
*Where to find Project Settings*
We’ve also written up a new guide which covers how to use the badges, how to customise their colours (there’s themes for Slack, GitHub, and more), and how to contribute new themes via GitHub.
Thanks to everyone who provided such great feedback. Keep it coming, and happy building! 👷♀️ 🔨 🚀